概要
まだ完成していない絵のメイキングを書きます。 この頃はこんな描き方をしていたんだなと振り返ることが目的です。
構図を決める
頭の中で人形を動かして、紙に案をいくつか描きます。
今回描くのは縦長の旗を持っているキャラなので、その旗が全部映るポーズを考えます。 人体の構造からして無理がないようなポーズにする必要があるので、結局ポーズ集を見ながら案を出しました。
この過程でできた紙は処分したのでありません・・・。
2024年2月9日追記
処分してなかったです。
スキャンしたもののよく分からないことになってたので、白飛びした線や補足を追記しています。
どういうポーズにして、どういう向きで描こう?というのを、勇ましいところを描きたいなとか、どうしたらこの子の魅力を伝えられるだろうかとか考えました。

下描き(+主線+下塗り)
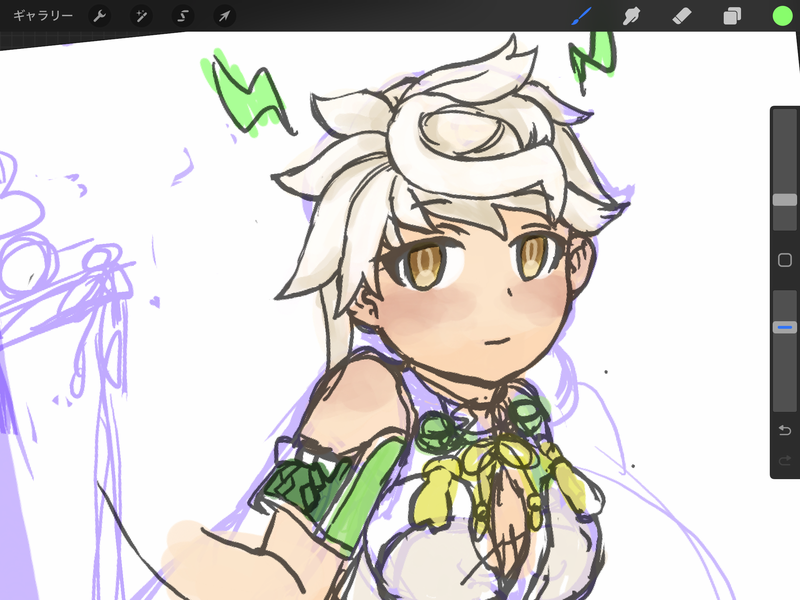
決めた構図を元に下描きを描きます。 今回はiPadのProcreateというソフトを使いました。 Procreateは画面いっぱい描画に使えるので広々しているのが良いです。 ただ、CLIP STUDIOのあの操作どうすればいいんだっけ?と戸惑うことが多く使いこなせていないです。
あまりにもバランスとかが良くなかったので、タイムラプスは途中からにしています。 大まかな形を描いて、もっとしっくりくる形になるように粘土を盛ったり削ったりするイメージで進めます。

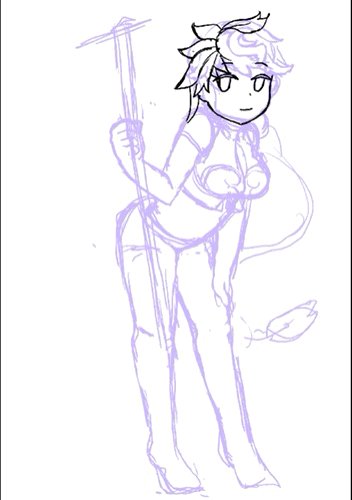
紫色の線が下描き、黒色の線が主線、塗った色が下塗りです。 本当は紫色の線が下描きの下描き、黒色の線が下描きになる予定でした。 ちなみに下描きで色を塗るのは、線を引くだけだと飽きるからで、意味はありません。

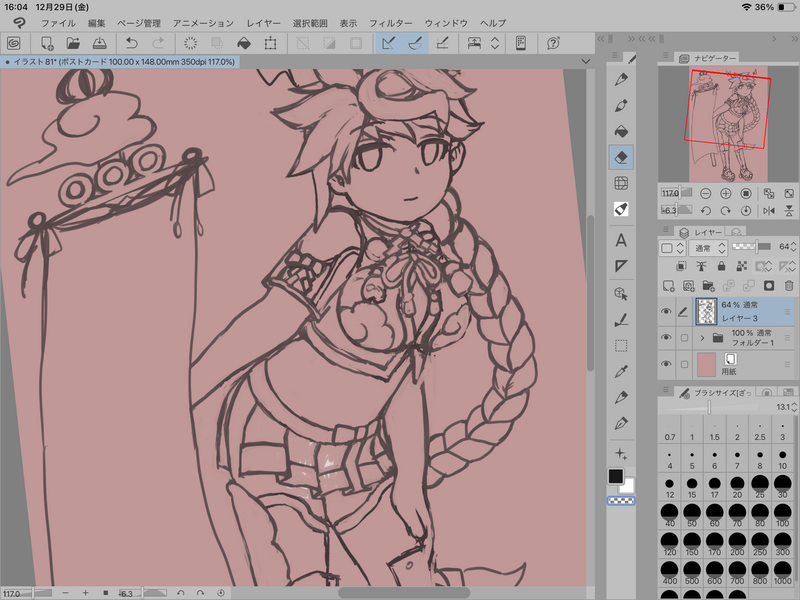
ペン入れ(主線を綺麗にする)
下描きだと線が沢山あるので1本に決めます。薄い色で描いた下描きの上から黒色でなぞって進めます。 今回は、下描きのつもりで描いた線がそこそこ綺麗だったので、それをさらに整えることにしました。 この作業からはiPadのCLIP STUDIOというソフトに切り替えました。
今回は、微妙に違和感がある箇所を直したり、前の作業で削り残していた部分を完璧に削ったりしました。 また、スカートのところが消しゴムで消したつもりが白色で塗りつぶしているので、この後直しました。 削り残しが見えやすいように、背景を白色以外にしています。

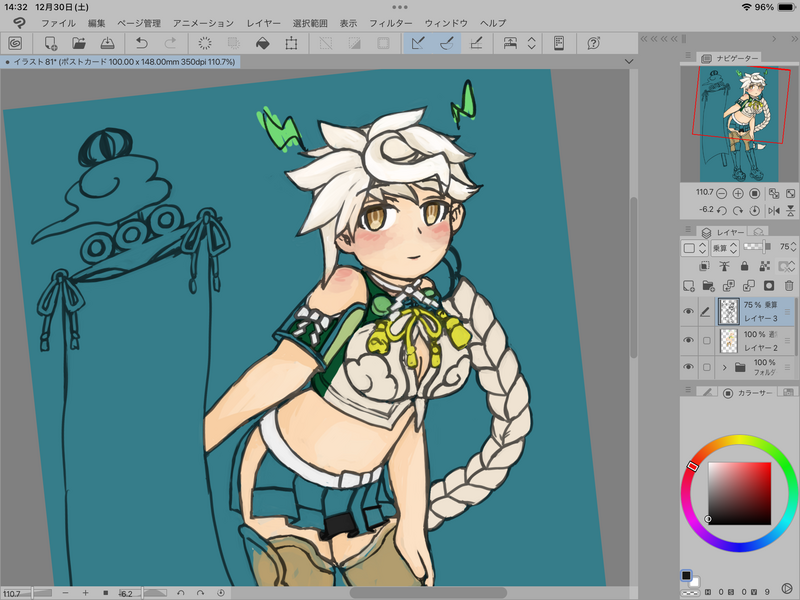
色塗り
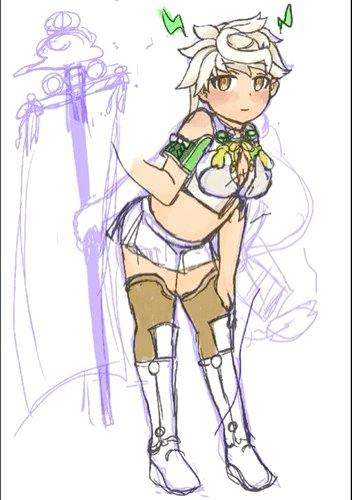
色を塗ります。ちなみに、この作業段階でも気に入らない主線は描き直します。 引き続きiPadのCLIP STUDIOを使いました。
塗ったところの透明度が0%になっているか(透けていないか)見えやすいように、背景を白色以外にしています。 靴下っぽい黄土色の箇所を見ると、完璧に塗りつぶせておらず、背景の色が透けて見えるのが分かるかと思います。
このキャラは、少し赤みのある白(ベージュ?クリーム色?)がベースになっているので、背景を青みがかった色で塗りつぶすことにしました。

続く
後は背景として何か付け足して終わりな気がします。

